Product in Practice #2: Ruter with Christoffer Bølum (Head of Product and Design)
Testing ideas and launching products, OKRs for Product teams aligned with Company goals, working together as a team, the importance of involving several disciplines early in discovery, and more!
👋 Hey there! I’m Afonso, founder of Scandinavian Product Group.
Every week-ish I dive into a new organization to show you a bit of Product in Practice around Scandinavia (and beyond).
If I’m not sharing with you the ins and outs of how certain organizations do Product, I’m sharing my own thoughts on specific topics - usually going on a rant accompanied by a rough sketch.
So, regardless: you’ll hear from me. Consider becoming a free subscriber so you don’t miss out!
Today’s deep dive is about Ruter and what the one and only Christoffer Bølum has been up to!
Christoffer is a kick-ass Product and Design Leader. He’s worked for 8 years in a venture capital company building early-stage tech startups - together with their founders.
This is where Christoffer got his Product experience, being hands-on in several ventures testing ideas, building MVPs and other prototypes, crafting products and business models seeking product-market fit in different industries, and helping founders with investor-related activities.
He then joined Ruter as a Product Manager in 2020, and impressively grew into an exciting product leadership role about 18 months ago.
Join me to learn more about what he and his team are up to at Ruter, the product you literally can’t live without if you live or are visiting the Oslo region!
(For the non-norwegian folks, Ruter is responsible for the plan, coordination, order and market of public transport in Oslo and former Akershus (now part of Viken county). All transport services are performed by various operating companies on Ruter’s behalf.)
Let’s dive in.
1. How do you approach planning at Ruter?
Ruter has used OKRs the last two or three years, and decided to use them on a yearly basis. This results in a heavy OKR focus at the end and the beginning of each year. When they’re set (by the C-Suite and extended Leadership team), it’s very clear what the main priorities should be on an organization-wide level.
Then it’s up to the different units and departments in Ruter to take it further down, and get involvement and commitments from the teams.
Each department and often the teams are also involved when setting the organizational OKRs, but it’s been challenging to really get true involvement all the way down - and up (which I believe many companies struggle with).
One thing that Ruter does really well is to decide on, and communicate, a few high-level strategic directions.
These strategic directions are usually areas we want to improve or innovate in, and naturally, they stretch a bit further into the horizon.
To be specific, last year we established strategic directions such as ‘Sustainable freedom of movement’ (which is also Ruter’s vision), and ‘On-demand individual transportation’, among others. See a visualization from last year (2023) below.
2. Tell me more about how you use OKRs on a team level.
When the OKRs have been set on the top level, we have established (read; tried to establish) a subset of OKRs within what we refer to as the ‘product organization’ - which represents almost everyone working with digital products and services, within product teams, or supporting them.
These OKRs are set to help our product teams commit to team goals, and they are very much aligned with one or more of the top-level OKRs.
In addition to the OKRs, we have recently tried to establish a better and more concise product strategy that will help the product organization understand the long-term vision for our digital products.
This product strategy should naturally align perfectly with Ruter’s overall strategy and vision.
Mark my wording here, we’re trying to, but we’re not done. I find this really challenging. I’ve included an illustration of how it all works together below.
3. Overall, how’s your product development process - from generating ideas to launching a product?
I would say we follow a quite ordinary iterative development process.
The teams start with clear goals* and form hypotheses, spending some time doing ideation and discovery, before building and testing fast. And of course learning and iterating along the process. (*= should be, but not always the case 😄 )
User insight is a key part of the way we work, and we can group it into two main categories: manually and automated.
Manually is about interviewing, focus groups, lab tests, service safaris, guerilla tests, and piloting.
Automated is about taking advantage of the extensive amount of data we have in Ruter, from customer support data, customer feedback and sales reports, to data on usage and real-time product analytics.
Thankfully, we work in a company that has more or less every person within our region (Oslo and Viken/Akershus) as a customer, whether they travel several times a day, or just once a year. This is a huge advantage when it comes to user involvement and testing. We can bring an iPad or lo-fi prints with a new user flow and just step right outside our HQ on Jernbanetorget, and we get tons of feedback.
Many of our teams work in two-week cycles.
For each cycle, they go through overall goals and plan for the next two weeks. Each cycle consists of both discovery and delivery-related work, and the focus varies a lot between teams and different cycles.
In all teams working with our customer interface, we make sure that product analysts and content designers are part of the early process. They participate in team sessions and work directly in Figma.
The analyst is helping the team figure out what and how to measure data to make sure we’re on the right track. The analyst is working directly in Figma, so we get the data tracking events documented on the final user flow that the Devs will implement.
The content designer is joining in user research to understand how the users think and what they expect in the product.
When we work on delivery, which is about actually making the new stuff, we deploy and test in several environments and test apps.
When things are ready to get shipped to our customers, we often use feature flags to gradually roll out a new feature or change.
In this way, we get to see how it performs on 2% or 5% of our user base before we open up to more users.
If it’s a completely new product, we generally run pilots with beta testers before bringing the product to the public. We can invite users manually to a pilot, or users can sign up to new pilots themselves from the app.
4. How's Ruter organized to build products?
To answer this, I need to give a bit of context around current changes in our organization.
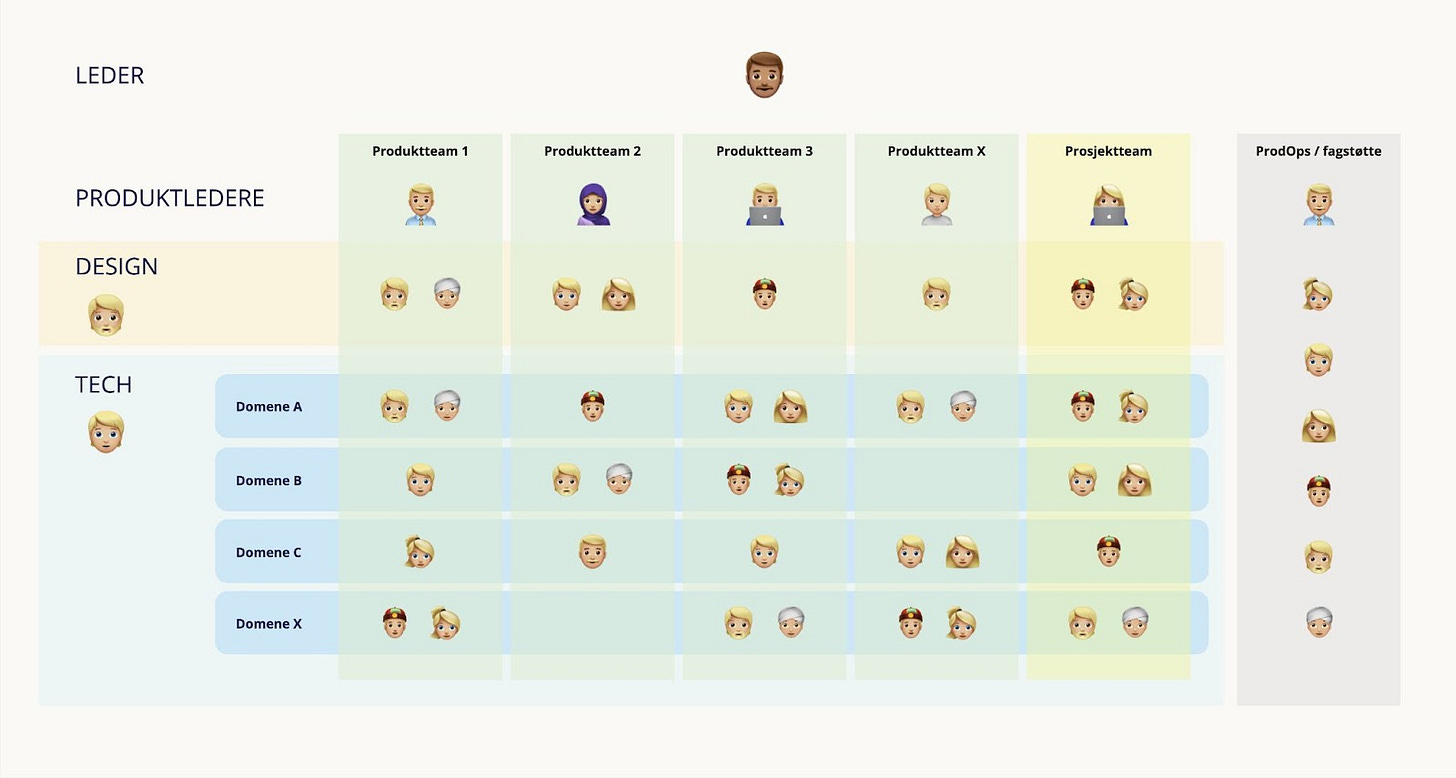
Historically, up until the end of 2023, the product organization in Ruter was separated into two main business departments, the commercial department, and the IT department. I was heading the product unit within the commercial department, consisting of approximately 80 people working in either cross-functional product teams, or in supporting areas such as product operations and the design system. See below for an illustration of our structure.
Today, we’re right in the middle of a huge reorganization, because Ruter has recently created a brand new tech company that will solely work with digital products and services to both Ruter and other PTAs going forward.
In fact, it will create digital products for more than 70% of the public transportation in Norway. The company itself was officially launched on the 1st of January, and needless to say, there are still a lot of things that need to be sorted out at this moment.
Regardless, our new company is more or less a ‘pure product company’, as we will only work with digital products and services. This will also give a more holistic approach to structure and organization, as we are currently 35+ product teams and several supporting areas, consisting of more than 280 people in total. Unfortunately, I’m not able to provide more details at the moment, but I’d love to revisit at a later time to give the full story of this new company! We’re now working on scaling product areas, platform services and DevEx, and Product Operations, to mention some of it. Stay tuned 😉
5. How do you typically structure your product teams?
So, our ‘product organization’ consists of approximately 280 people, and 35+ teams. The product mindset and methodology have been growing and evolving, so we have a good variation in the type of teams, and type of roles within the teams.
Most of the teams do have a PM, but many teams don’t have designers at all, as they are working deeper down in our tech stack.
That doesn’t mean they shouldn’t have designers, many of these teams would benefit greatly by bringing the user approach into the products they create. The designers are also organized across teams, in order to develop and share experiences within the field. Similar to product and developers.
6. Ruter is known in the community for its strong Design and Product culture. How do your Designers and PMs approach discovery together?
This is a great question, and also a very relevant one, given one of our main focus areas the past 12 months. Because in our case, and also what I believe to be true in many other product organizations, the discovery approach towards a completely new problem or opportunity usually involves mostly the designers and the PM. At least, that was the case in our teams. They often sat together, engaging in their discovery process writing thoughts and learnings into a shaping document, and getting flows, screens and prototypes up in Figma. Then they involved the techs when it’s time to evaluate the feasibility, and how to build it. And we thought; “This is not how we make the most value out of a cross-functional team!”
So in early 2023, we started focusing on bringing the technologists into the early stage of the discovery process. And preferably other disciplines as well, such as analysts, marketing and content producers, but most and foremost making sure that the main parts of our digital product teams - design, tech and product - were working together as a team from the very beginning.
But how could we actually make this happen? To motivate, and engage the different roles to be working a bit different than they used to, and to communicate even better (if possible) with each other?
Shifting focus and habits within a team is not an easy task, but we figured the key part was to facilitate the processes so that each person on the team could experience for themselves how fun and valuable it would be to do discovery together.
We ran a few department-wide “design focus weeks” where everyone participated in design-thinking activities and explorative approaches toward real problems or user needs in Ruter.
We also introduced Teresa Torres’ Opportunity-Solution-Tree (OST) to the teams, which many of the team members were unfamiliar with, and filled up our product library with discovery-related books.
We could really see an increase in understanding the value, and motivation for spending time to do discovery more collaboratively.
Get the whole team in early discussions, ideation, and the creative processes before knowing what path to follow. Then we get unique insights and contributions from all aspects of the team, whether it comes from the tech lead, the PM, one of the frontend devs, or the designer. Also, don’t forget to include the developers when talking with your customers!
So back to our approach, our teams have been eager users of the Opportunity-Solution-Tree to see the bigger picture, and then work their way down to find different solutions, and then planning for specific experiments to explore within these. While working with the OST, we constantly try to get better when it comes to involving other parts of the organization, such as analysis, advisory, marketing and customer support.
Discovery is really about learning throughout the whole process, from ideation to launch, and there’s so much to learn from other parts of the organization, those who are not ‘product-people’.
7. If you had to pick one, what's been the biggest challenge for your org in recent times regarding product development?
I’m not sure if it’s possible to point out the one biggest challenge, since we face challenges of all sizes regularly. However, I’m going to pick one about the actual product itself, rather than our processes or methodologies.
One recent challenge that we spent a lot of time and resources to tackle, was when we decided to do a major change in our app navigation. From the early days when we created the new digital user interface, as you are familiar with in the Ruter app, the focus has always been on creating super simple and relevant products for our users. Simple in the way that the task you want to solve, should be handled in the easiest and fastest way possible. Relevant meaning that you experience a product that provides you with what you need, when you need it - preferably even before you know you need it.
Being simple and relevant leaves us with some expectations when you open the app. You expect every need to be solved in an instant, preferably within a thumb’s reach. That simplicity in our app was working well when we started, but gave us a few challenges as the scope of our app grew. We needed to get more relevant and provide better information and context to our travelers.
The demand for more flexible and dynamic tickets increased, and Ruter’s ambitions to broaden its product portfolio were coming at great speed. So we did one very helpful exercise: we created a scenario of the future. A scenario where all ambitions from Ruter, our product strategy, and our users’ demands, were all in one app.
What would the app look like if we kept going with our current structure? Would we still manage to be simple and relevant, given all the different needs and product extensions? Can you guess it?
We arranged a design focus sprint, to go head-on with the challenge. A couple of weeks of intense collaboration and creative workshops, and heavy user involvement and user testing, gave us a few options, but also a few more questions. So we needed to do a proper evaluation of all our opportunities, based on technical feasibility, user experience, and long-term needs. The process went on for a few more weeks, not sure how much time in total, but we needed to reach a decision that was based on a thorough process and one that we could comfortably take.
The result was to introduce a brand new tab bar in our app. This meant a huge change in how the app would be structured, and affect how our users would get their needs solved. Hence, the main focus needed to be how to keep, or even improve, the simplicity and the relevancy of the app, with a small (but big) change in the app navigation.
Even though this was a big step for our teams, the concept of a tab bar in app navigation is well established, so our own efforts, along with best practices from other products and services, gave us a confident result. Since we’re constantly collecting user insights and customer feedback, we were able to monitor our success metrics from the first roll-out to a small percentage of users, to full-scale deployment. The improvement was perceived as positive by our users, even though many of them never actually noticed the change (probably because they’re already used to tab bars in other apps), but most importantly, this change leaves us with more room for innovation and hopefully, a better app going forward.
8. Anything you would like the community to know?
First of all, thanks for letting me share my thoughts with your community, I really hope some of you will find it useful.
As mentioned above, we’re in the middle of creating a brand-new product company, so we’re definitely looking for awesome people to join in! Developers, designers and product people are all needed, so please let me know 🙏🏼
Also, if you have experience scaling a product org, designing great product team clusters, or want to share insights from product leadership, I would love to have a coffee with you to learn more ☕️
Thank you for reading!
Consider subscribing for free so you don’t miss out on the next stories that are coming 😉
What would you like to learn? 🙌
What would you like to know more about from Product Organizations and people? Help me make this newsletter better.